Latest News
Creating a useful 404 page – for both your visitors and yourself
1 Posted May 16, 2012 by Rockstar Frog Categories: Code SnippetsHaving a creative 404 page is always fun. Site developers end up spending a lot of time coming up with something awesome because if they nail it, it always get a lot of attention (read: traffic). Whether it be a funny graphic, a , or some other geeky message, spending time on your 404 page design is worth the effort.
That said however, simply building that page from an aesthetic point of view doesn’t solve the underlying problem – someone landed on a bad link on your site. Somewhere out on the interwebs, there’s a link pointing to a non-existent page on your site.
Today we’re going to show you how to make a useful 404 page. Useful to both the user landing on that page, and to you – the site owner.
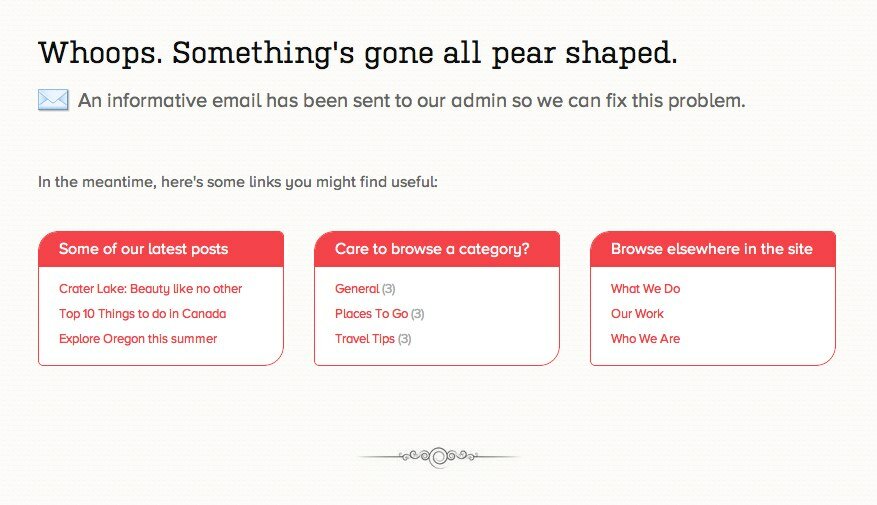
Here’s our final product:

Nothing exceptionally fancy – just a few loops to take people to other places in your site. The real magic however, happens in the background. When this page is triggered, an email is sent to the owner of the site with the details of the visit. It highlights the referring URL (ie what site is pointing to this bad link) as well as a legible dump of the $_SERVER value that’ll give you some extra information about the user that visited this page.
Let’s get to it. Firstly, lets skim over the 3 loops that we use:
- Some of our latest posts
- Care to browse a category?
- cat_name ?> (count ?>)
- Browse elsewhere in the site
The first loop gets our last 5 posts from the blog. The second loop fetches 5 of our categories. The last block shows our menu navigation as set in our WP Admin.
Let’s make it pretty:
h2 {font-size:30px;font-weight:400;color:#111;}
h3 {font-size:20px;font-weight:400;color:#666;margin: 15px 0 50px;padding: 4px 0 0 40px;background: url(http://cdn1.iconfinder.com/data/icons/musthave/32/Mail.png) 0 0 no-repeat;}
ul {padding:0;}
ul li {line-height:25px;list-style:none;}
ul.linkblock {background:#fff;border-radius: 20px 5px 20px 5px;-webkit-border-radius: 20px 5px 20px 5px;-moz-border-radius: 20px 5px 20px 5px;border: 1px solid #f4434b;height:133px;}
#listoflinks {padding-top:30px;-moz-column-count: 3;-moz-column-gap: 30px;-webkit-column-count: 3;-webkit-column-gap: 30px;column-count: 3;column-gap: 30px;}
.linkblock strong {padding: 5px 5px 5px 20px;;border-radius: 19px 4px 0 0;-webkit-border-radius: 19px 4px 0 0;-moz-border-radius: 19px 4px 0 0;background:#f4434b;display:block;font-weight:normal;color:#fff;}
.linkblock ul {padding: 10px 0 10px 20px;}
.linkblock ul li {font-size:13px;color:#aaa}
And that’s pretty much that. What the user sees when he lands on this page is now sorted. You of course might want to tap your funny bone for something humorous to add in here – the sky’s the limit really. But from a functional point of view, the user has some options when he lands on a bad link.
Now let’s get to the email that gets sent.
Firstly, we set the referring URL into a variable along with a fallback in case there is no referring URL present.
if ($_SERVER['HTTP_REFERER']) {
$referringURL = $_SERVER['HTTP_REFERER'];
} else {
$referringURL = "There was no referring URL. The user likely landed here directly. Are they testing your cool 404 page?";
};
Next, we set another variable that’s filled with a readable version of the $_SERVER dump
foreach( $_SERVER as $var => $value ) {
$details .= "$var => $value
";
};
We want to be able to send this email with some HTML elements, so lets turn on HTML formatting. Note: We’re using the wp_mail() function to do the sending of this mail, so we use a WordPress filter to turn this on.
add_filter('wp_mail_content_type',create_function('', 'return "text/html";'));
Now we want to start editing the settings of our actual email. We start with the to and from information…
$email = get_bloginfo('admin_email'); // You can also specify any another email address here
$from = get_bloginfo('admin_email');
… and the headers …
$headers = 'From: '.get_bloginfo('name').' <'.$from.'>' . "\r\n";
… and then the subject …
$subject = 'Your 404 page has been triggered';
Right! The second last step is set what the email actually says
$message = '
Please note the following details regarding your recently triggered 404 page:
Referring URL: '.$referringURL.'
Here\'s some other information regarding the visitor:
'.$details.'
';
You can of course tailor this however you want it, but basically this gives us all the information we captured about the triggering of this 404 page.
Lastly, we do the obvious: send it.
wp_mail( $email, $subject, $message, $headers );
Note: All this code is placed directly into your 404.php template.
Done! Not too difficult hey?
Let us know if you’ve implemented this and how you improved it to provide a heplful 404 page.
Leave a Comment
popular news STORIES
TimThumb not displaying images? Let’s fix that!
If you've noticed that a number of images aren't displaying correctly ... Read more
Adding a Tweet Box to your site
Both Windows and Mac are integrating social media platforms more and m... Read more
Valentines Giveaway: Win a copy of our new gorgeous theme – Occasions
Love is in the air, and lucky for you frogs aren't immune to Cupid's m... Read more
Create a slick dropdown or flyout menu in minutes
As the amount of content in your site grows, at some stage you'll want... Read more
Hello, lovely tadpoles! Do you remember our post about adding Twit...
eFrog News Categories
- Code Snippets (8)
- Company News (8)
- Competitions (2)
- Frogology (7)
- Icon Sets (2)
- Plugins (3)
- PondTV (2)
- Security (1)
- SEO (7)
- Specials (3)
- Tips and Tricks (20)
- Uncategorized (1)
- WordPress Themes (23)


Comments
Totally awesome. I’m using these. Thanks for your great post. Looking for more awesome posts…
ReplyHave a nice day…